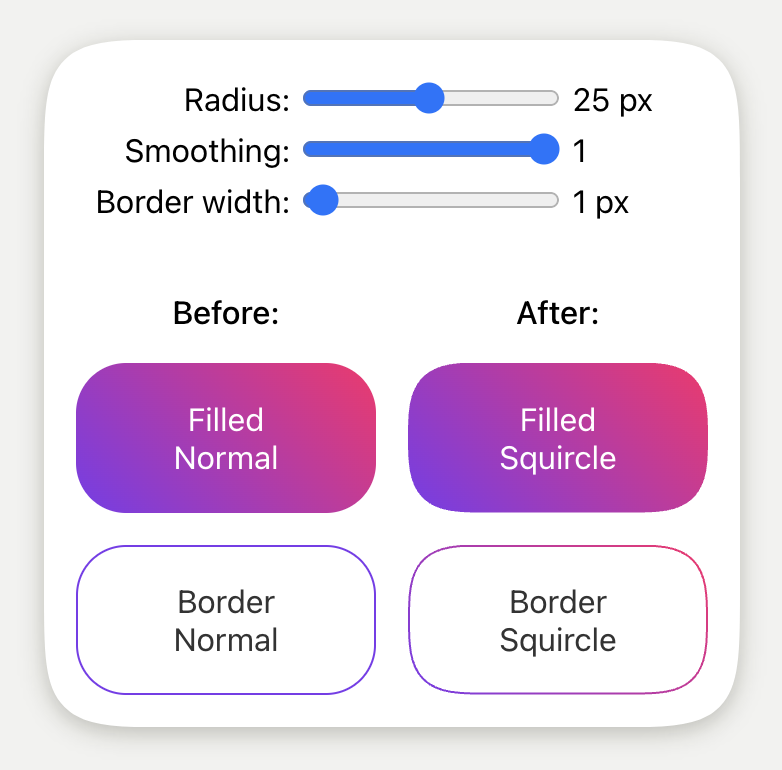
Css provided to a component overridden by dynamically generated css · Issue #1367 · necolas/react-native-web · GitHub

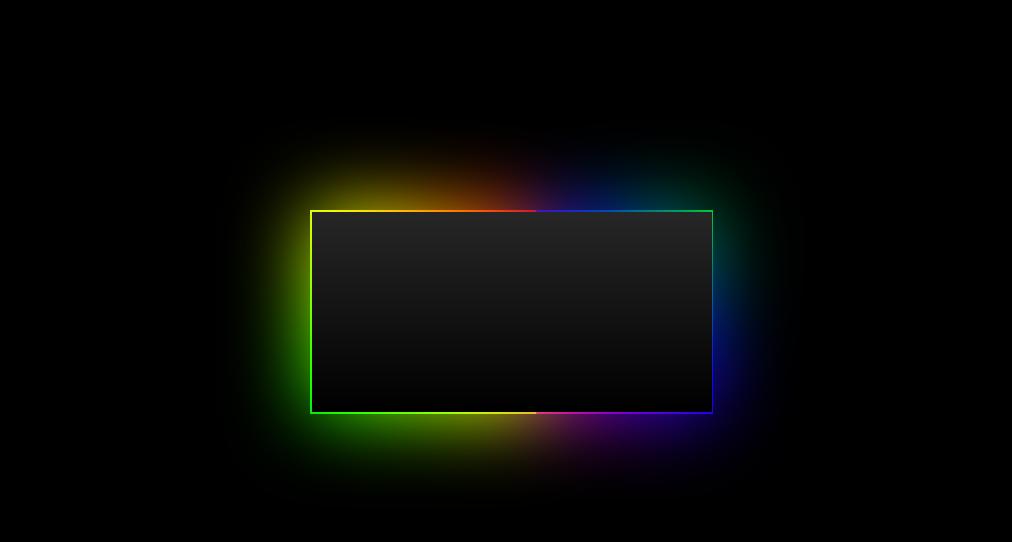
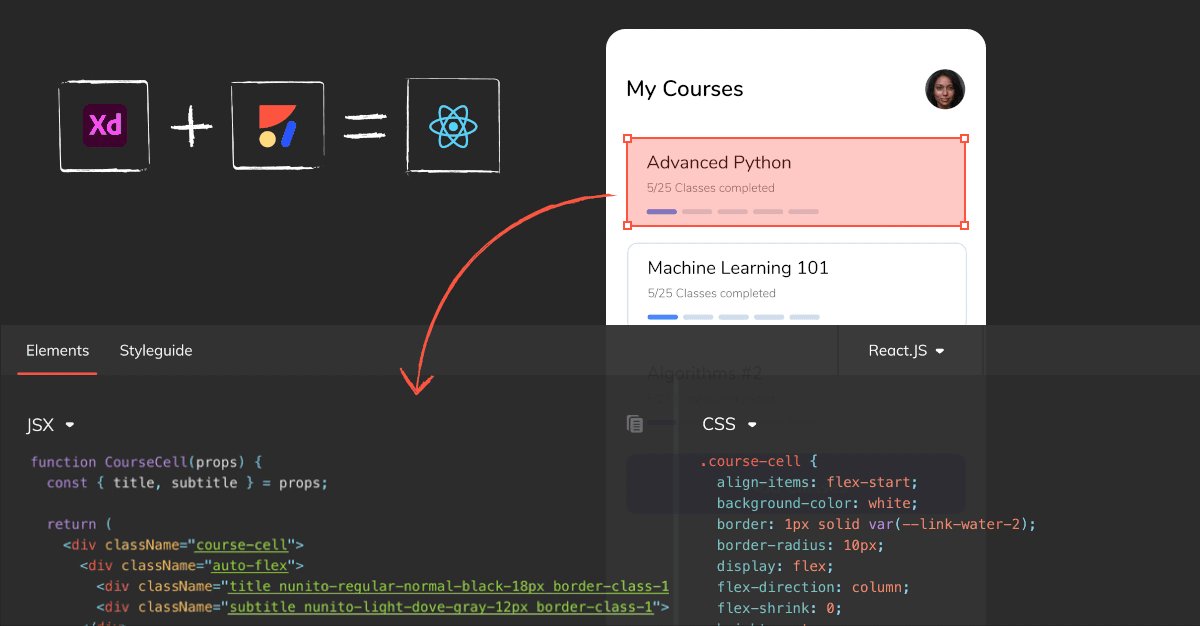
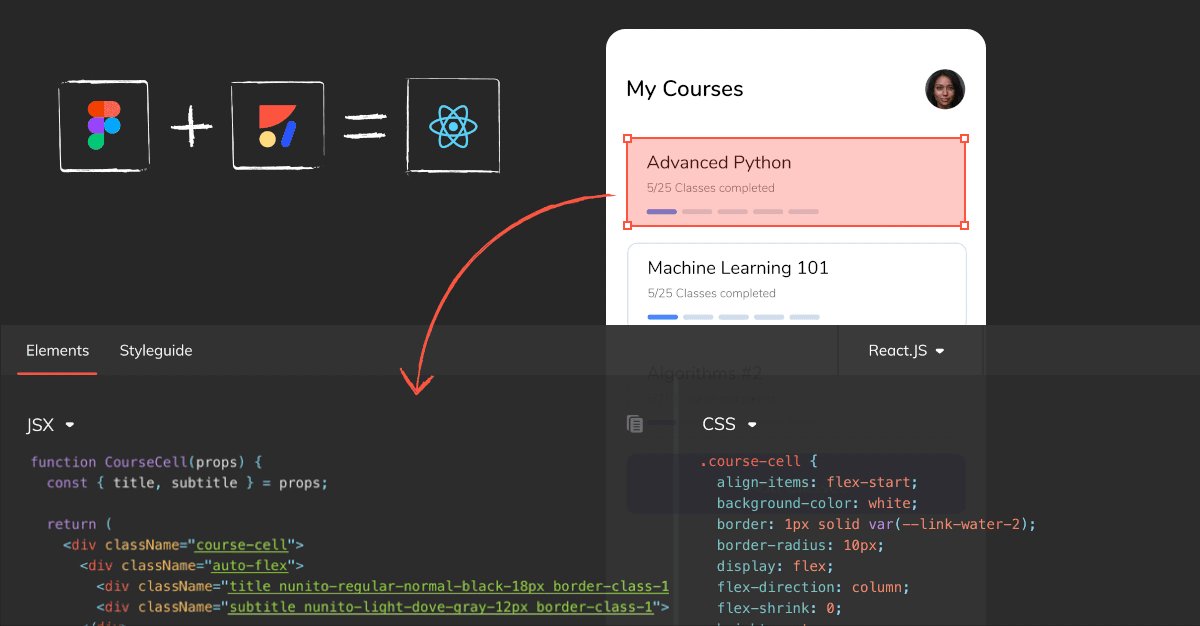
IS>1HSWT: Trigger a highlighted border around images when selected or clicked on in React.js | by Norah Klintberg Sakal | Medium

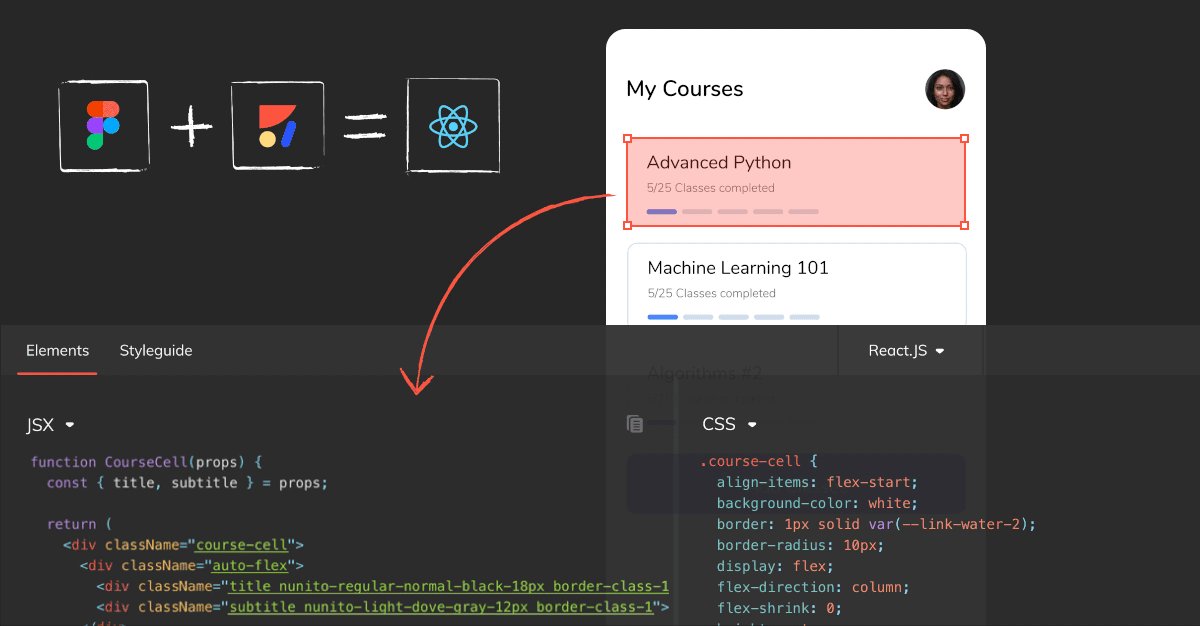
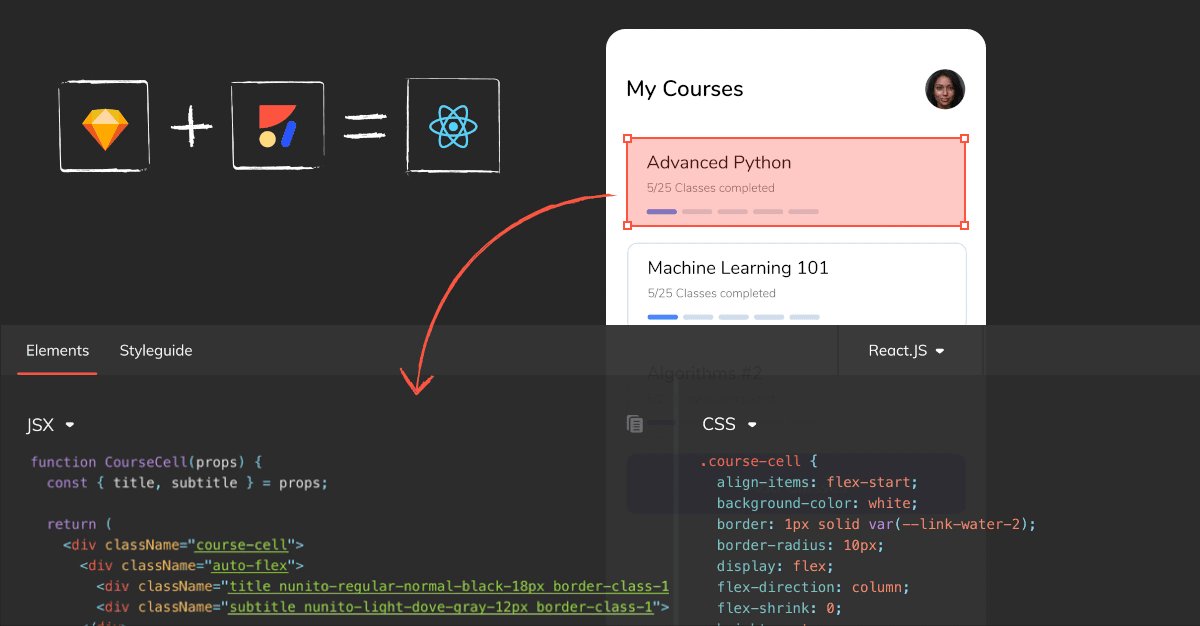
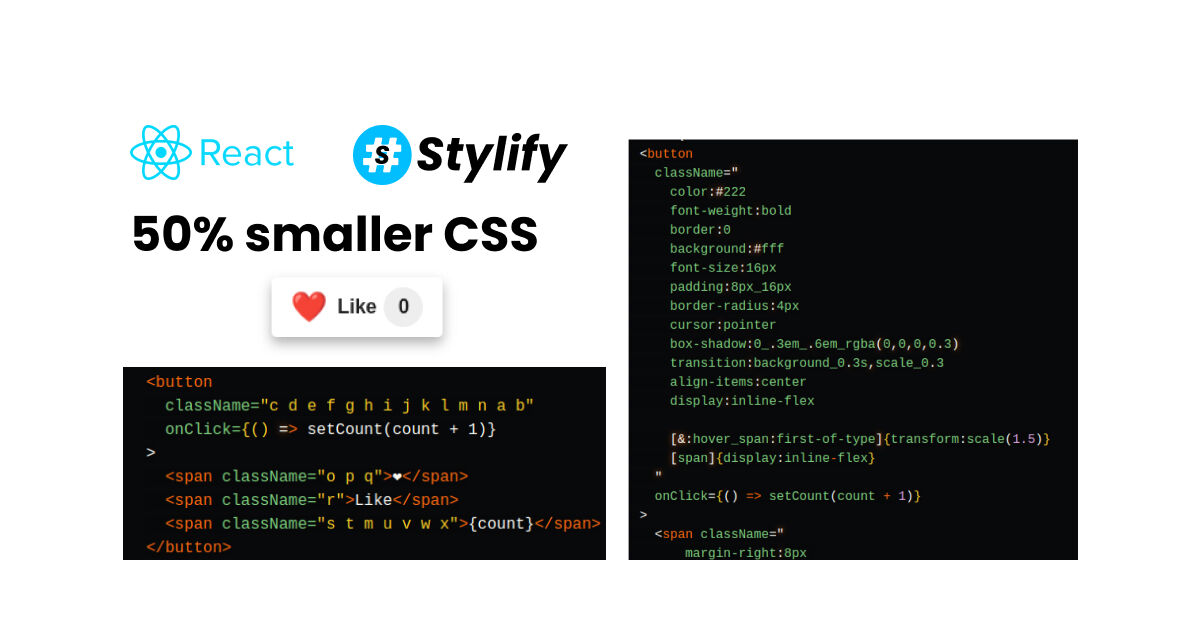
Simple React like button with Stylify CSS. From Utilities, to Components, mangled selectors and 50% smaller production build. | Stylify CSS